Como adicionar botão curtir Fanpage do Facebook em sua loja virtual
O plugin de Página permite incorporar e promover facilmente qualquer Página do Facebook em sua loja virtual. Como no Facebook, os visitantes podem curtir e compartilhar sua Fanpage sem sair de sua loja virtual. Por isso, preparamos este passo a passo pra você adicionar agora mesmo sua Fanpage em sua loja virtual.
1. Configurando o plugin
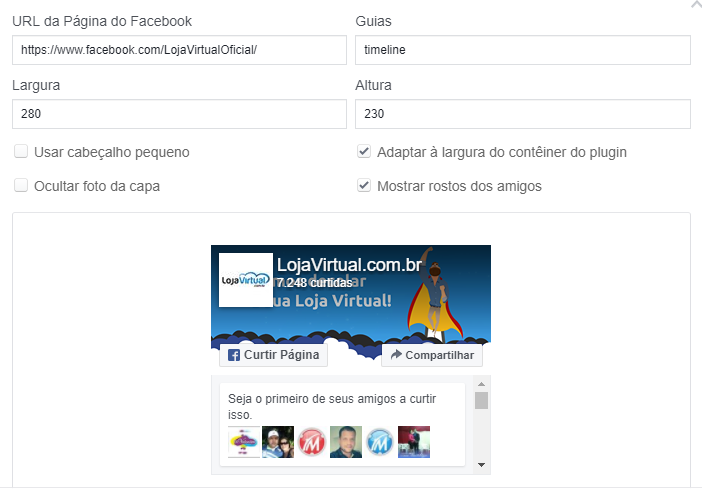
Para adicionar a caixa de “Curtir Fanpage” em sua loja virtual é necessário gerar o código de integração através do Facebook. Para isso acesse o link https://developers.facebook.com/docs/plugins/page-plugin e preencha os campos exibidos da seguinte forma:

- URL da Página do Facebook: Neste campo, preencha com o link de sua página no Facebook. Exemplo, https://www.facebook.com/LojaVirtualOficial/
- Guias: Deixe este campo marcado com o padrão, “timeline”.
- Largura: Este campo, determinará a largura em pixels do plugin que será gerado. Os valores limitados pelo Facebook são Mínimo 180, máximo 500. Para adicionar este plugin na lateral de sua loja, vamos utilizar 280 pixels de largura.
- Altura: Este campo, determinará a altura em pixels do plugin que será gerado. Os valores limitados pelo Facebook são Mínimo 70 pixels. Para adicionar este plugin na lateral de sua loja, vamos utilizar 230 pixels de altura.
Os demais campos, deixe marcado os padrões. Caso deseje, você pode marcar ou desmarcar as outras opções para verificar se há uma configuração que mais lhe agrada.
2. Gerando código de integração
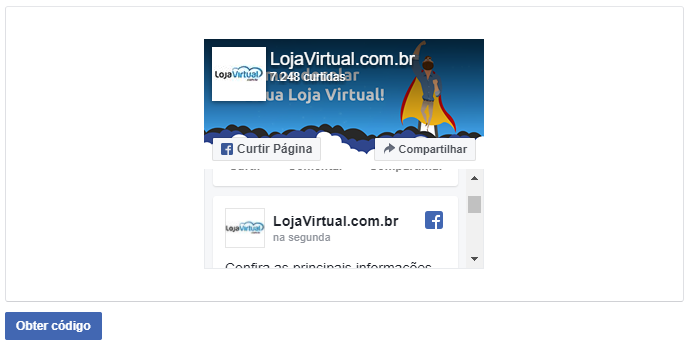
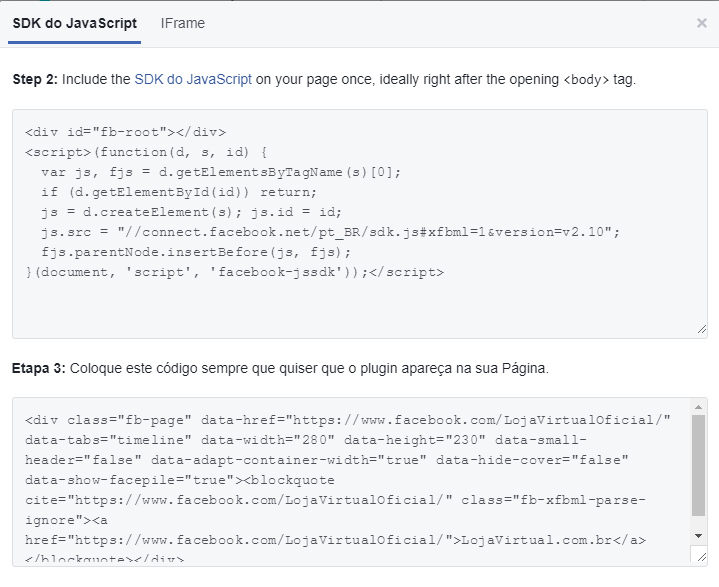
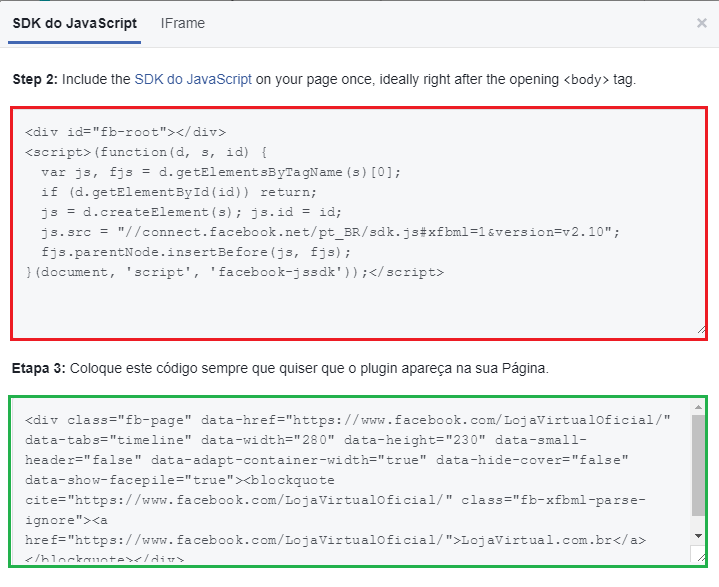
Após configurar o plugin como deseja, clique em “Obter código” e então serão exibidos dois códigos. Mantenha-os abertos:


3. Editando o layout de sua loja virtual
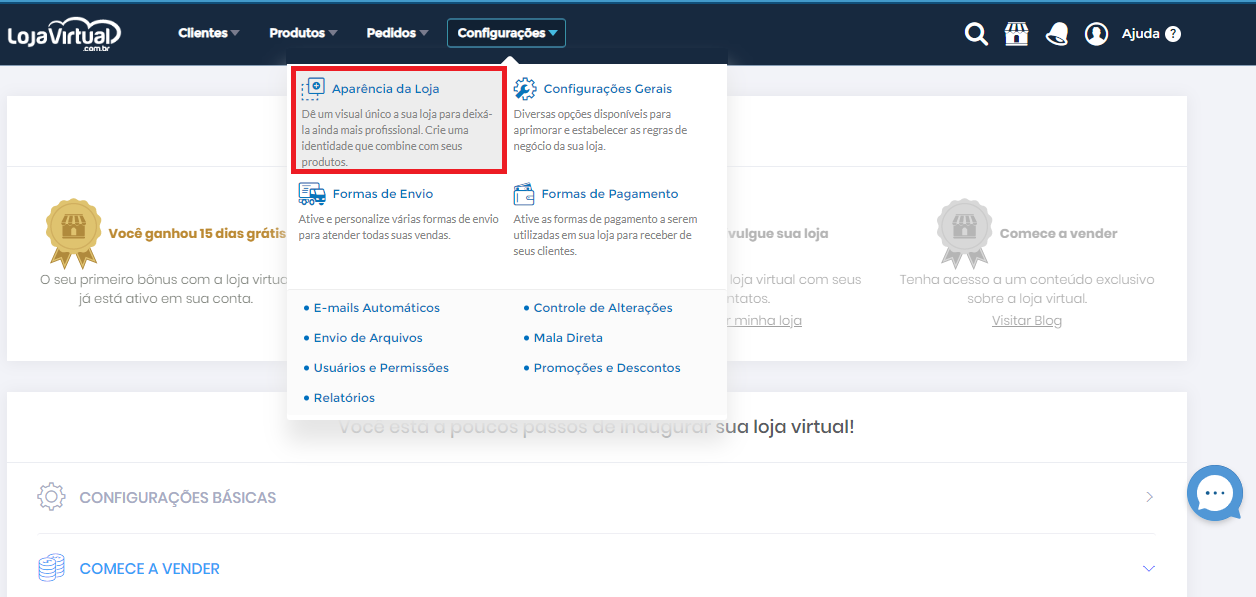
Mantenha a página com os códigos gerados pelo Facebook aberta, e em outra aba, acesse o painel de controle de sua loja virtual, e vá até o menu Configurações > Aparência da Loja:

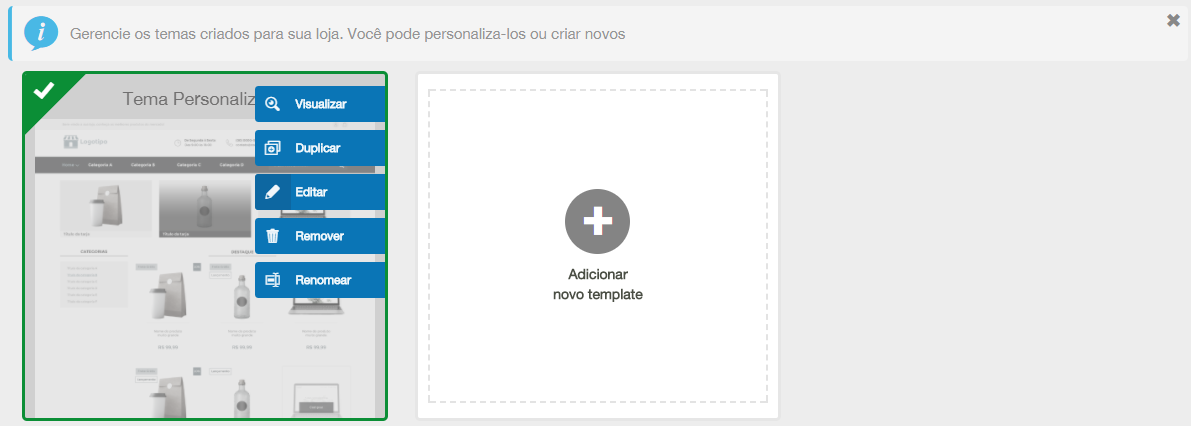
Localize o template que deseja inserir o plugin do Facebook, e clique no botão “Editar” das opções exibidas. Neste exemplo vamos utilizar o template padrão utilizado na loja virtual:

4. Adicionando Conteúdo HTML
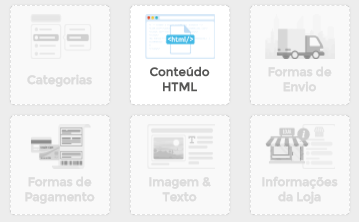
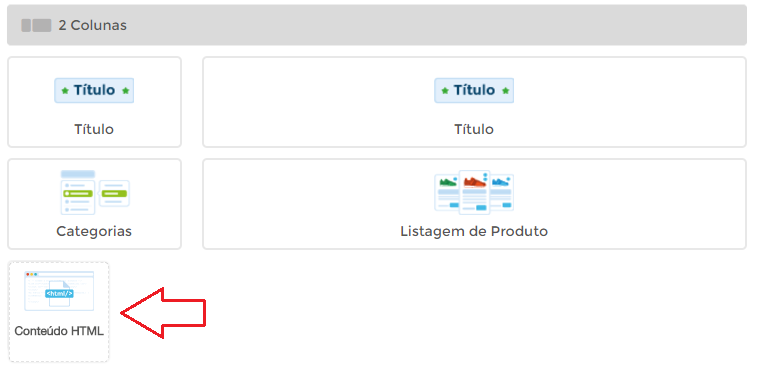
Na página de edição de seu template, localize nos itens do lado direito da tela, a opção “Conteúdo HTML” e arraste-o para o template.

Como desejamos que o plugin seja exibido na lateral da loja virtual, é necessário atentar-se ao posicionamento em que vamos arrastar o conteúdo HTML. Neste caso iremos “soltá-lo” ao lado esquerdo da listagem de produtos:

5. Inserindo o código no conteúdo HTML
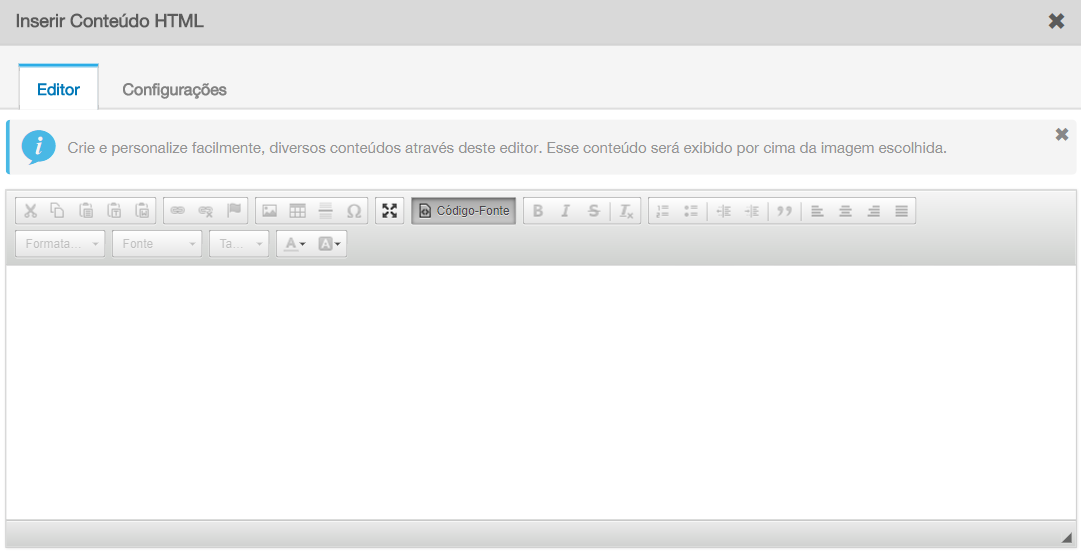
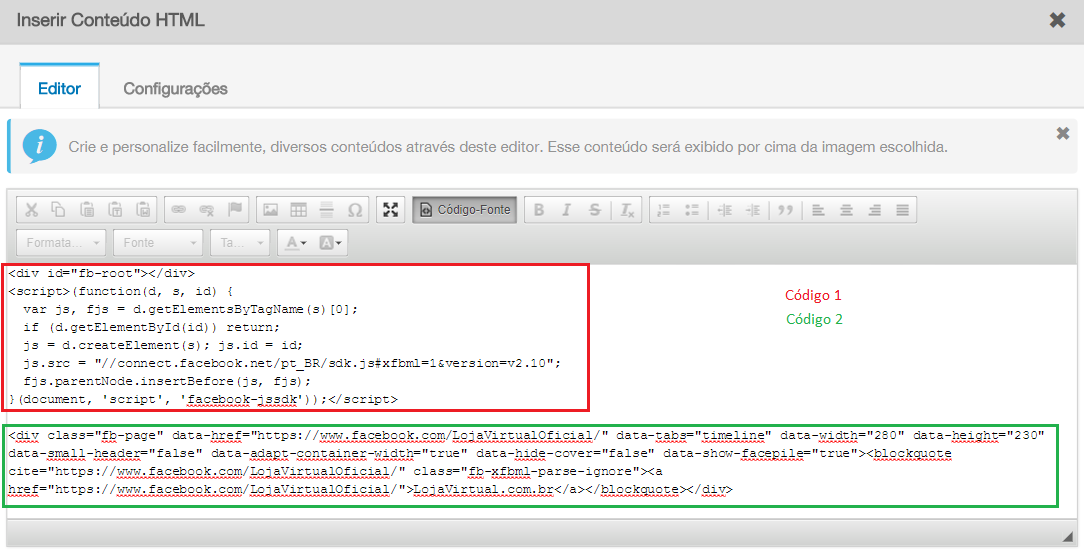
Ao “soltar” o conteúdo HTML para seu template, uma janela de textos será aberta. Para inserirmos o código gerado pelo Facebook, será necessário clicar no botão “Código-Fonte”, conforme ilustrado abaixo:

E então, volte a tela do Facebook onde os códigos foram gerados. Copie os dois código e cole um abaixo do outro no “Conteúdo HTML” da loja virtual:


6. Salvando e Concluindo
Após colar os dois códigos no “Conteúdo HTML” de sua loja virtual, salve as alterações e acesse sua loja para verificar se o plugin de página foi inserido corretamente:

Pronto! Agora que você já tem o plugin de página configurado em sua loja virtual, basta acompanhar as curtidas e compartilhamentos em sua Fanpage.



